- To work with the HTML DOM.
- To follow JavaScript syntax rules.
- To write JavaScript inline.
- To write JavaScript in script blocks.
- To create and link to external JavaScript files.
- To work with JavaScript objects, methods, and properties.
- To reference HTML elements with JavaScript.
- To use event handlers.
The Name "JavaScript"
In this course, we refer to the language we are learning as JavaScript, which is what it is usually called. However, JavaScript was invented by Netscape Communications and is now owned by Oracle Corporation. Microsoft calls its version of the language JScript. JavaScript and JScript are both implementations of EcmaScript, but everyone still refers to the language as JavaScript.
The HTML DOM
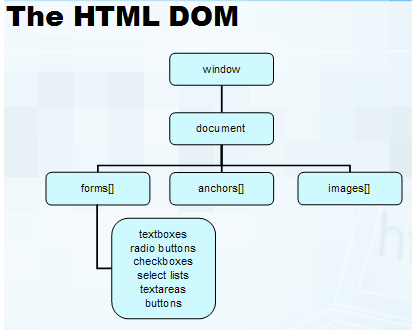
The HTML Document Object Model (DOM) is the browser's view of an HTML page as an object hierarchy, starting with the browser window itself and moving deeper into the page, including all of the elements on the page and their attributes. Below is a simplified version of the HTML DOM.

As shown, the top-level object is window. The document object is a child of window and all the objects (i.e, elements or nodes) that appear on the page (e.g, forms, links, images, tables, etc.) are descendants of the document object. These objects can have children of their own. For example, form objects generally have several child objects, including textboxes, radio buttons, and select menus.
JavaScript Syntax
Basic Rules
- JavaScript statements end with semi-colons.
- JavaScript is case sensitive.
- JavaScript has two forms of comments:
- Single-line comments begin with a double slash (//).
- Multi-line comments begin with "/*" and end with "*/".
Syntax
// This is a single-line comment /* This is a multi-line comment. */
Accessing Elements
Dot Notation
In JavaScript, elements (and other objects) can be referenced using dot notation, starting with the highest-level object (i.e, window). Objects can be referred to by name or id or by their position on the page. For example, if there is a form on the page named "loginform", using dot notation you could refer to the form as follows:
window.document.loginform
Assuming that loginform is the first form on the page, you could also refer to this way:
window.document.forms[0]
A document can have multiple form elements as children. The number in the square brackets ([]) indicates the specific form in question. In programming speak, every document object contains a collection of forms. The length of the collection could be zero (meaning there are no forms on the page) or greater. In JavaScript, collections (and arrays) are zero-based, meaning that the first form on the page is referenced with the number zero (0) as shown in the syntax example above.
Square Bracket Notation
Objects can also be referenced using square bracket notation as shown below:
window['document']['loginform'] // and window['document']['forms'][0]
Dot notation and square bracket notation are completely interchangeable. Dot notation is much more common; however, as we will see later in the course, there are times when it is more convenient to use square bracket notation.
The Implicit window Object
The window object is always the implicit top-level object and therefore does not have to be included in references to objects. For example, window.document.forms[0] can be shortened to document.forms[0].
javascript: Pseudo-Protocol
Try this:
- Open your browser.
- In the location bar, type in
javascript:alert("Hello world!");like so:
- Press Enter.
You should get an alert reading "Hello world!". The javascript: prefix is called a pseudo-protocol, because it mimics the protocol syntax (e.g, like http:, ftp:, and mailto:). It provides an easy way to test JavaScript on a page. It can also be used in links as in the demo below:
Code Sample:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Pseudo-Protocol</title>
</head>
<body>
<p><a href="javascript:alert('Hello world!');">Say hello</a></p>
</body>
</html>
When the user clicks the link, the JavaScript alert will execute.
This is generally considered a bad practice. The preferred way to handle this is to use the href attribute to provide an alternative page in case JavaScript is not enabled. You could provide a generic page with a "JavaScript is required" message or, even better, you could provide a page that accomplishes the same task as the alert as in the following the demo:
Code Sample:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Better than Pseudo-Protocol</title>
</head>
<body>
<p><a href="hello-world.html" onclick="alert('Hello world!'); return false;">Say hello</a></p>
</body>
</html>
When the user clicks the link...
- If JavaScript is enabled, the alert pops up and the
return false;statement explicitly cancels the link's default behavior. - If JavaScript is NOT enabled, the link takes the user to hello-world.html.